《开源精选》是我们分享Github、Gitee等开源社区中优质项目的栏目,包括技术、学习、实用与各种有趣的内容 。本期推荐的是一个开源基于浏览器的代码编辑器——monaco-editor 。
Monaco Editor是一个支持C、Java、TypeScript, JavaScript等多种编程语言的浏览器端代码编辑器,可作为嵌入 Web 应用程序的源代码编辑器,Monaco支持基本语法着色和差异编辑器 。
安装使用
【微软开源基于浏览器的代码编辑器】git clone https://github.com/microsoft/monaco-editor.gitcd samplesnpm install .npm run simpleserver安装成功后访问 localhost:8888。
Monaco功能
Monaco 编辑器在命令面板(Internet Explorer 上的 F1 或 Alt+F1)中提供详尽的命令列表,因此无需使用鼠标即可使用该编辑器,命令面板也可以从编辑器的上下文菜单中调用 。
在 Edge浏览器中爱链宝网页链接捕获器爱链宝网页链接捕获器,编辑器将自动调整 Windows 中选择的高对比度主题和颜色:
在命令面板中使用 “切换高对比度主题” 功能适用于其他浏览器:
默认情况下,在可编辑编辑器中按 Tab 键会插入 Tab 字符(或空格,取决于缩进设置)并且不会导航到页面上的下一个可聚焦元素 。在 Windows 和 Linux 上使用 Ctrl+M 以及在 OSX 上使用 Ctrl+Shift+M 切换 Tab 的捕获,随后的 Tab 键会将焦点移出编辑器 。
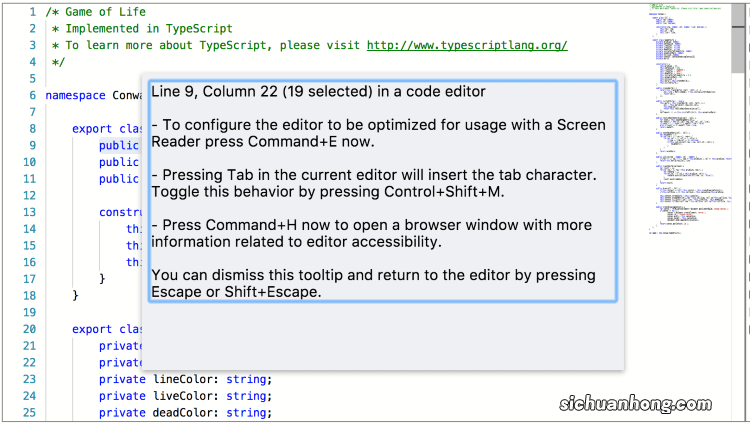
在浏览器中按 Alt+F1 或 Ctrl+F1 以在编辑器中触发“显示辅助功能帮助”对话框,以找出编辑器中的当前位置并检查各种辅助功能选项的状态 。

文章插图
更多内容大家可自行前往阅读 。
开源地址:https://github.com/microsoft/monaco-editor
本文到此结束,希望对大家有所帮助!
猜你喜欢
- ?新版乳腺癌诊疗指南发布 具体有哪些内容呢?
- 宝妈产后涨奶难受的不行?学会这2种方法,完美解决涨奶问题
- 宝宝发烧怎么办?物理降温还是用药?
- 核桃油的好处竟然有这么多!你家宝宝吃了吗?
- 夜奶一晚喂几次?不同的月龄次数不同,出现这些信号就能戒夜奶了
- 警惕陌生人的共享屏幕邀约 这是一种什么手段?
- 房贷已正常月供好几个月了,银行突然发现贷款时我的收入证明假的
- 一个男的30岁结婚是不是真的就晚了?
- 12月起,银行新规开始执行,个人转账超过“这个数”会被查?
