下面将演示如何通过 Caddy 完成 HTTPS 站点 。只需要 4 步:
Tips 例子用的域名为:caddy.hellogithub.com 修改为你的域名即可 。
第一步:安装,采用上面介绍的命令安装
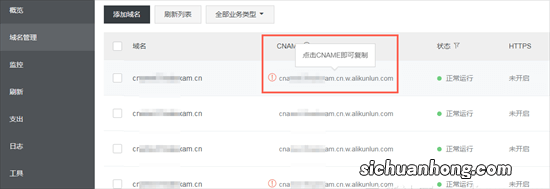
第二步:设置域名解析地址,在购买域名的网站设置 。如下图:
设置完生效需要几分钟,可通过下面的命令检查是否生效:
curl "https://cloudflare-dns.com/dns-query?name=caddy.hellogithub.com&type=A" -H "accept: application/dns-json"
域名设置生效视频聊天室源码-服务端+客户端+网站程序视频聊天室源码-服务端+客户端+网站程序,返回如下:
{"Status":0,"TC":false,"RD":true,"RA":true,"AD":false,"CD":false,"Question":[{"name":"caddy.hellogithub.com","type":1}],"Answer":[{"name":"caddy.hellogithub.com","type":1,"TTL":592,"data":"107.150.122.176"}]}
第三步:创建配置文件 Caddyfile,无需额外的开启 HTTPS 的设置:
caddy.hellogithub.comrespond "Hello HTTPS!"
域名访问返回的内容
第四步:启动,在同一目录下执行命令:sudo caddy run
Caddy 默认使用执行命令目录下的 Caddyfile 文件内的配置 。
最后,访问 caddy.hellogithub.com 检验效果吧!
四、上手教程
这里将从 Caddy 常用命令开始,再到配置讲解,最后会通过一个实际案例来展示如何用 Caddy 配置网站和上线 。
4.1 常用命令
4.2 配置文件
Caddy 的原生配置文件使用的是 JSON 格式 。但是为了用户编写方便它提供了 Caddyfile 作为接口让用户可以快速配置站点信息,运行时 Caddy 会自动将 Caddyfile 的配置信息转为 JSON 配置文件 。
Caddyfile 所能提供功能不如 JSON 配置文件强大,但是对于不需要复杂配置的用户而言完全够用了 。

文章插图
Caddyfile 的配置指令格式如下:
directive []{ # matcher 代表匹配器,如果提供则该指令将只对 matcher 描述的资源进行响应 subdirective [] # 子指令}Caddyfile 的文件结构如图所示:
4.3 演示
【真香!自带 HTTPS 的开源 Web 服务器,附快速上手教程】下面将演示如何用 Caddy 搭建站点,加深理解配置格式和命令使用 。
目录结构:
.├── Caddyfile├── index.html└── public└── HG.html两个页面文件 index.html 和 HG.html 的内容如下:
Hello World!你好,世界!HelloGitHubHelloGitHubCaddyfile 配置内容如下:
# 如果本机没有 wordpress 则注释这一块儿的站点配置#:80 { # 部署一个 wordpress 站点# root * /var/www/wordpress# php_fastcgi unix//run/php/php-version-fpm.sock # 配置一个 fastcig 服务# file_server # 配置一个文件服务#}http://localhost:3000 { basicauth /public/* {# 匹配访问 localhost:3000/public/* 的请求,为其加上登陆保护HG JDJhJDE0JGEySk9janFMdHlBY2Y0aVdQZklQak9HcmwzNDZhNFg0N3V5Ny9EZkZMZHB1Nkt4ZE5BNGJt# 用户名 HG 密码 HelloGitHub,密码使用 caddy hash-passowrd 指令生成 } root * ./ # 设置当前站点根目录为当前文件夹,* 表示匹配所有的 request templates file_server {# 配置当前站点为静态文件服务器,可用于博客系统的搭建hide .git # 隐藏所有的 .git 文件 }}:4000 { reverse_proxy /public/* http://localhost:3000 # 配置反向代理 # 只会匹配 locahost:4000/public 的请求,转发到 localhost:3000/public/}在当前目录输入:
$ caddy run # 启动 Caddy最后 , 效果如下:
访问::3000 可以看到页面展示 “你好,世界!”访问::3000/public/HG.html 提示输入用户名和密码,验证正确后才能看到页面 。访问::4000 则会自动跳转到端口 3000 的页面4.4 提供接口管理方式
Caddy 除了简单易懂的配置文件方式,还提供了管理配置的接口 。通过这些接口可以轻松实现 Web 服务器管理自动化、集成发布等高级功能 。
提供的接口和功能:
由于篇幅问题这里就不再进行演示了,如果您想深入了解可以阅读 Caddy 的官方文档 。
五、总结
看到这里你应该对 Caddy 有了一些了解,有没有一种相见恨晚的感觉?
虽然它的性能比不了 Nginx,但如果论上手的难易度 Caddy 甩 Nginx 几条街!主要是默认开启 HTTPS 功能太香了,你什么都不用管就可以免费、快速、轻松开启网站 HTTPS 。
最后,如果你想搭建个静态博客或小站 , 快去试试 Caddy 吧!香不香只有“吃”过才知道~
这里是 HelloGitHub 推出的《讲解开源项目》系列,为您叩开开源项目的大门 。
本文到此结束 , 希望对大家有所帮助!
猜你喜欢
- 想快速改良土壤,用肥田萝卜绿肥,菜、肥、饲兼用,南北方都可种
- 按揭买房注意事项 按揭贷款条件有哪些?
- 什么是抖音小店?千人千面的机制是什么?无货源抖音小店是…
- 黟县:农商银行发放首笔个人汽车贷款
- 做抖音小店有多少人亏,快看看你的小店,是不是也是这个原因!
- 消费抵押贷经营性抵押贷 信用贷负债高会不会影响房子抵押贷款
- 银行卡要不要开通短信通知?学会这一招,就能免费享受存取款通知
- 新手小白怎么做抖音小店?多年抖店经验分享!建议关注收藏!
- 抖音招商团长怎么入驻的
