一个经典的交互设计框架——“首页—列表页—详情页”
这个框架符合一般用户的使用习惯,也是人们处理信息的基本模式 。
用户在列表页上的主要行为是对信息进行筛选和比较,以便做出决策 , 决定进入哪个具体条目去了解详情 。因此,列表页承载的是用户对下一层信息的概况了解,是详情页信息的缩略版 。
如果列表中的条目比较多 , 就会需要某些排序规则或分组规则,以便让列表中的条目信息的呈现更有规律 。列表页底部常常会出现翻页器,有时也会用“无限加载”这种处理方式 。
列表的具体形式垂直式列表

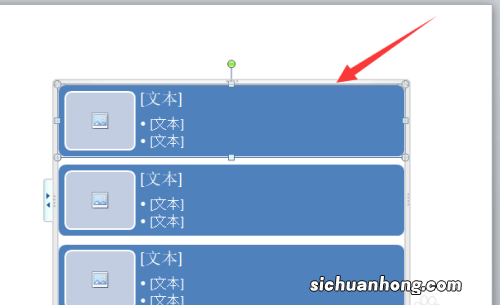
文章插图
因为用户的浏览习惯一般都是“从左往右,从上往下”的,所以垂直式列表一般采用的都是左对齐的样式 。在设计的时候需要平衡好条目的详细程度和条目数量之间的关系 。因为条目内容越详细,条目所占空间就会越大,相应地单屏上条目的显示数量就会越少 。比如淘宝订单列表页和通讯录的差异 。
垂直式列表一般有三种模式:标准模式、图文结合模式以及控制模式 。
横向式列表
就是轮播图和走马灯,用户通过左右手势滑动来聚焦到当前的内容 。横向式列表的条目数量不能太多,控制在5~7个以内为好,以避免用户操作疲劳 。在设计上可提供暗示 , 例如露出下一张的部分内容,或者添加分页指示器 , 让用户在浏览条目时保持清晰的方向感和对数量的认知 。
网格式列表
兼顾了两种维度的列表形式 。基本上都是以展示图片为主 , 偶尔会配合一些文字说明 。展示大量图片时,网格式列表是最好的选择 。标准的网格式列表是“田字格”形式网页中列表的类型有,排版上有一丝严谨和规范的意味,而“瀑布流”的排版样式则显得较为随意网页中列表的类型有,常见于一些图片浏览类的软件 , 如花瓣等 。
【经典交互设计框架:首页—列表页—详情页】本文到此结束,希望对大家有所帮助!
